- Features
- Advantages
- Mapping the fields
- Recommended For You
- Top Sellers
- Category Top Sellers
- Brand Top Sellers
- Bought also Bought
- Viewed also Viewed
- More Like This
- Recently Viewed
- Complete the Look
- Cross-Sell
- About Custom Algorithms
- About Hybrid Algorithms
- Campaign Creation
- User Profile
- Manage Site
- Manage Organization
New Recs Templating
Unbxd Recs enhances its templating capability for all their JS (AJAX) based integrations. This document describes the new flow and templates types.
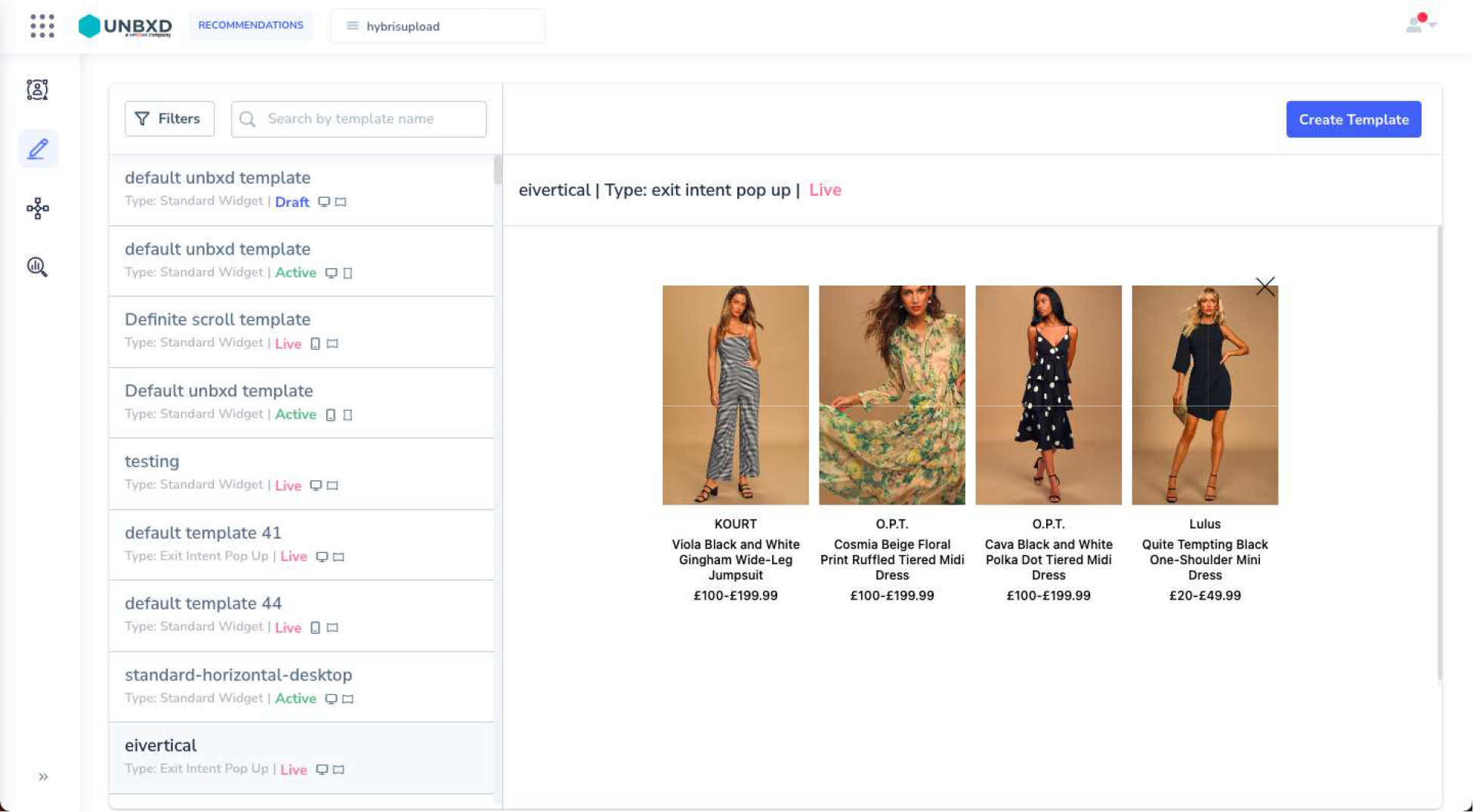
Accessing the Templates page and Listing

The Listing page consists of:
- All Live and Draft templates
- Template calls the template type, status (Draft, Live), Medium (Desktop, Mobile) and Layout (Horizontal, Vertical) of the templates.
- Preview: A live preview of the template with randomized products being displayed from the feed.
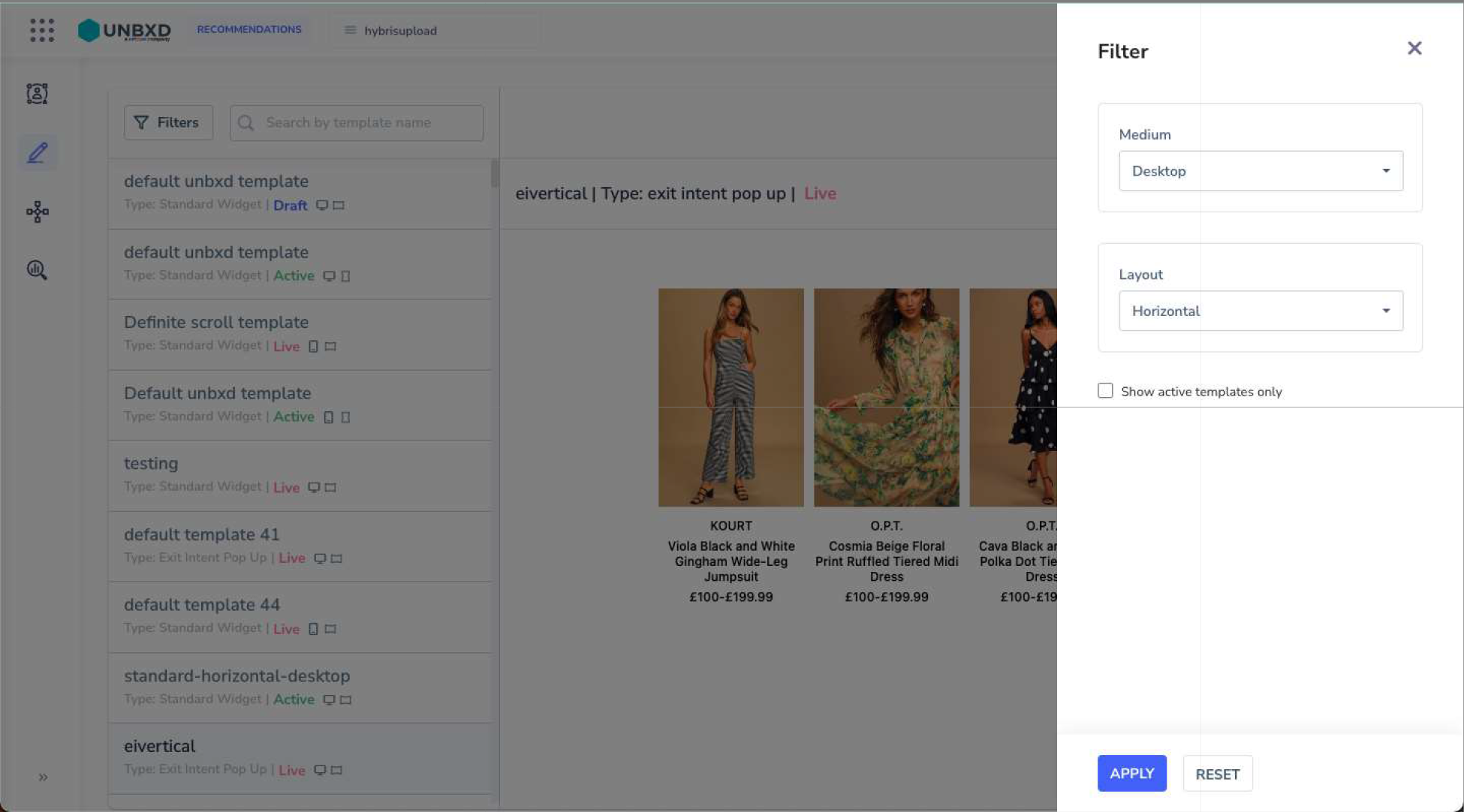
- Filter: Enabling you to filter on the basis of Medium, Layout and Status of the templates

Creating a New Template
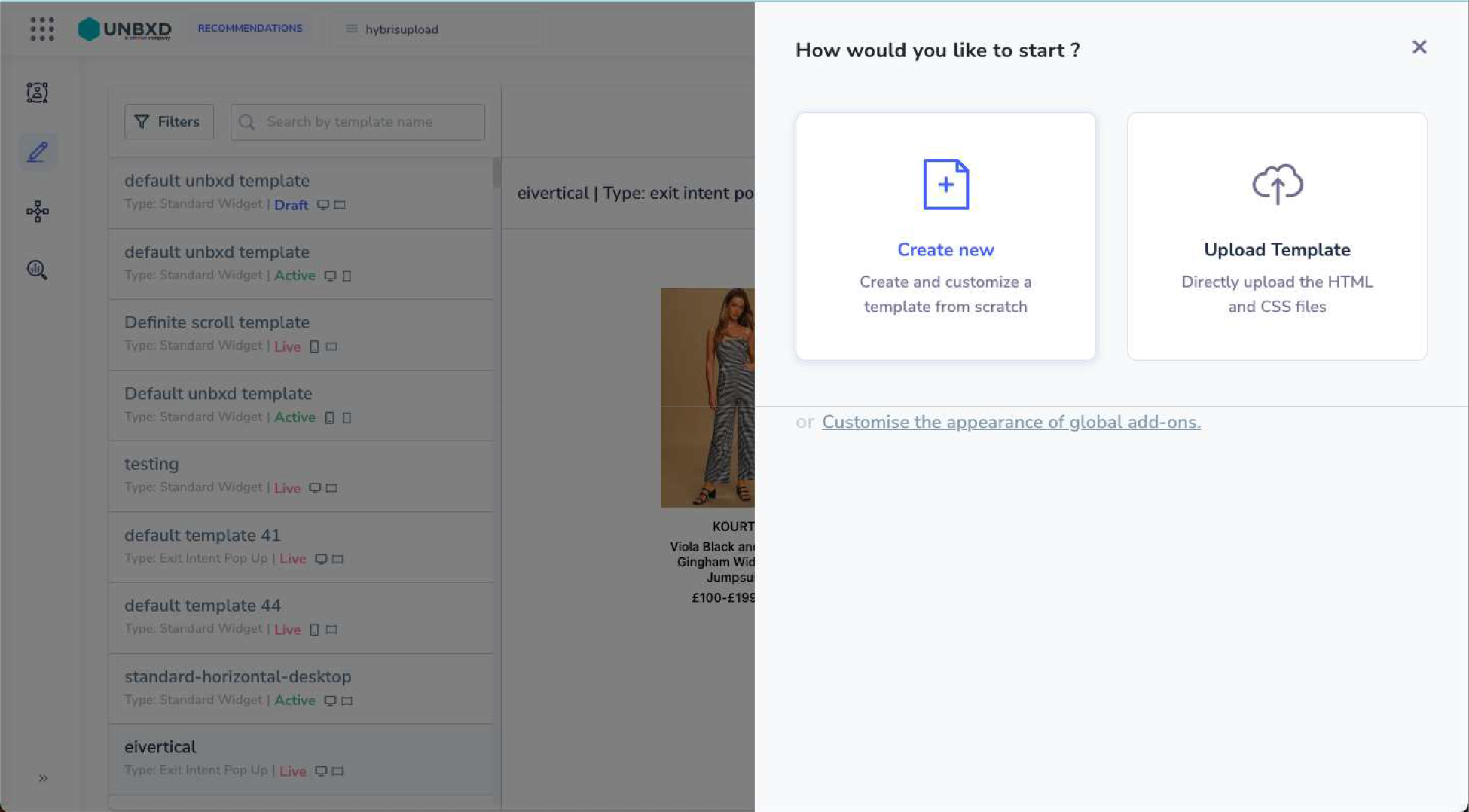
- Click on “Create Template” on the top right corner of the listing page to create a new template.
- You can create a template using our ready to use options or from scratch using the “Create New” option. Or you could upload HTML and CSS of templates directly into it.

- You can alter global add-ons on templates from here as well.
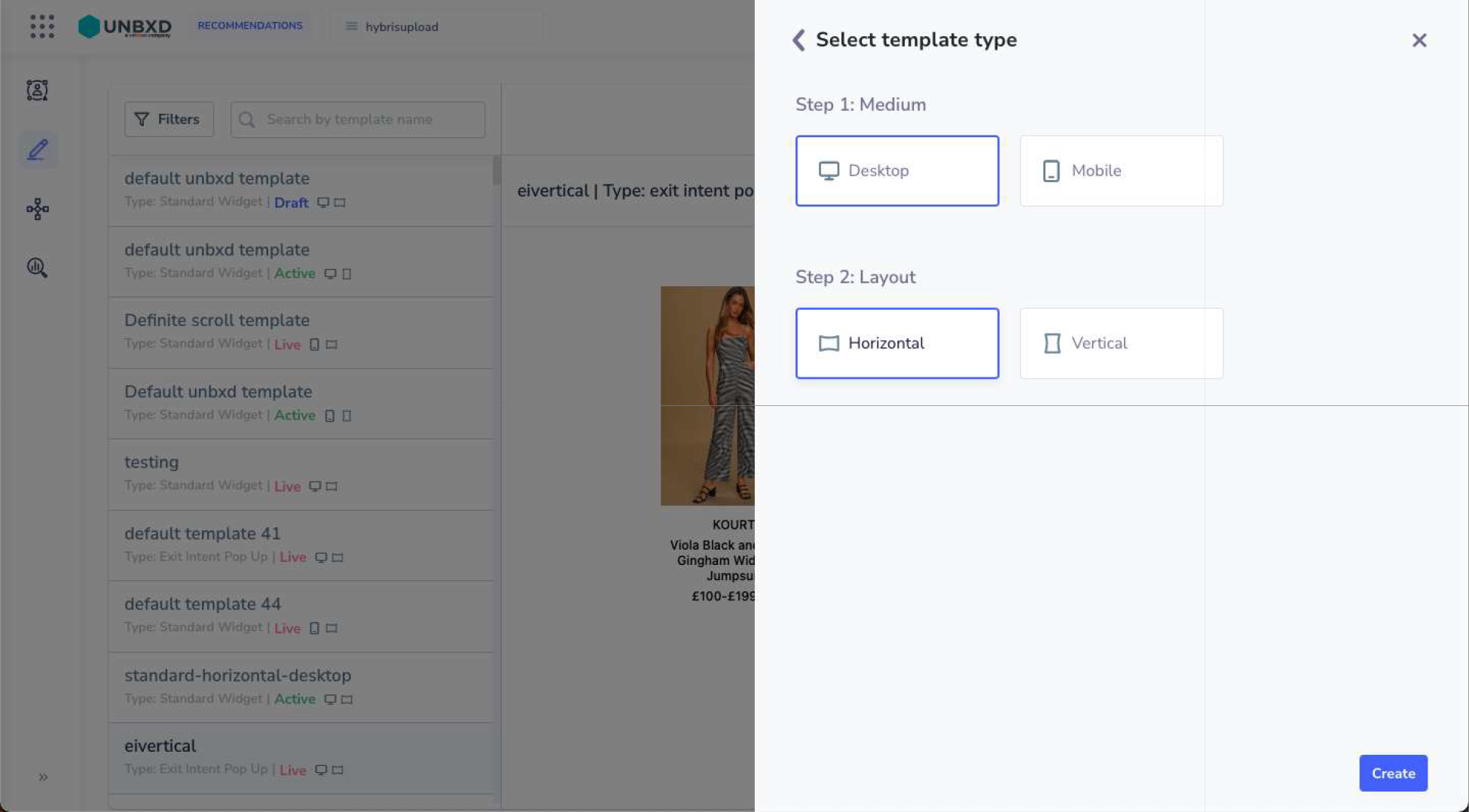
Global add-ons: Like button, Dislike button, Share and Add to wishlist buttons. - Once you click on “Create New” – define the medium (desktop, mobile) and layout (horizontal, vertical)

- Click on the create button then
- Now type in a Template name for your choice

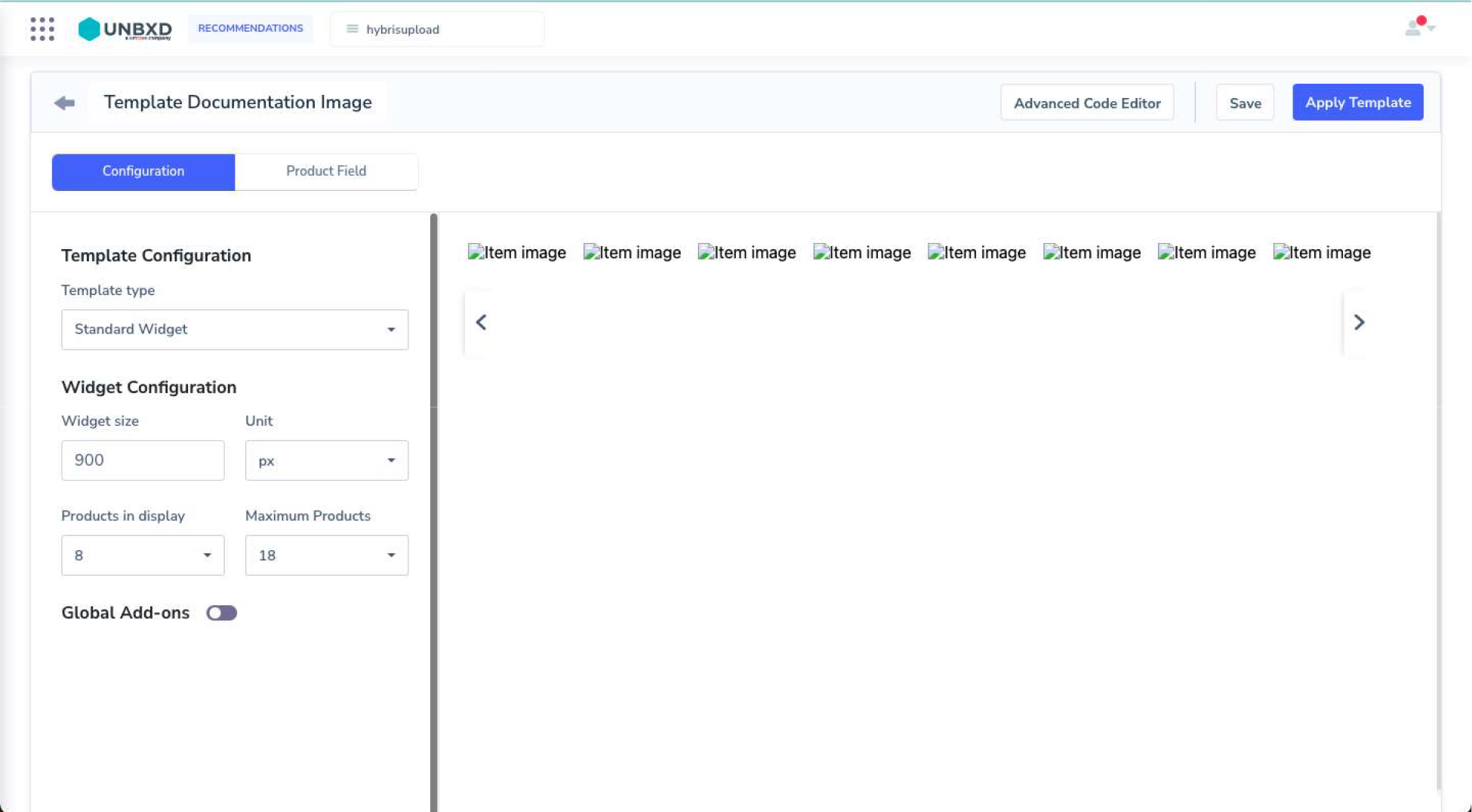
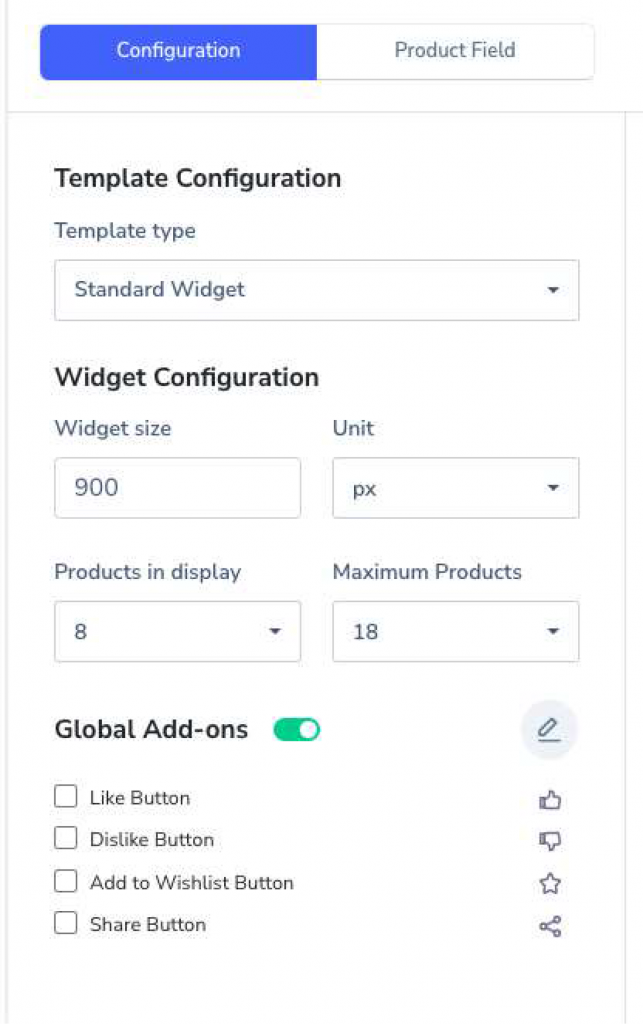
- In the “Configuration” Section next
- Choose the template type:
-
- Standard widget

- Exit intent pop up – Applicable on Desktop templates only. Triggered once a session, on the basis of exit intent (mouse movement)

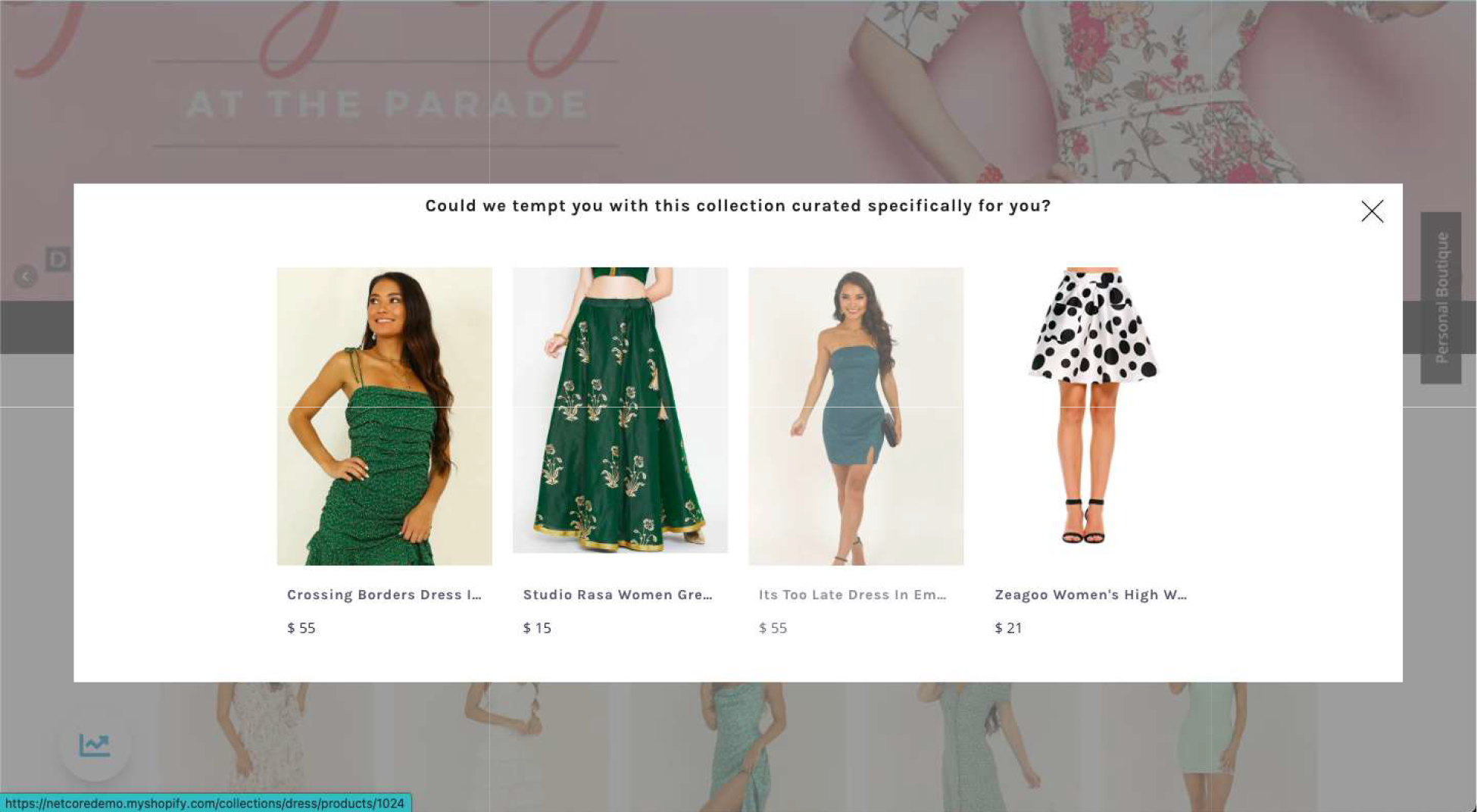
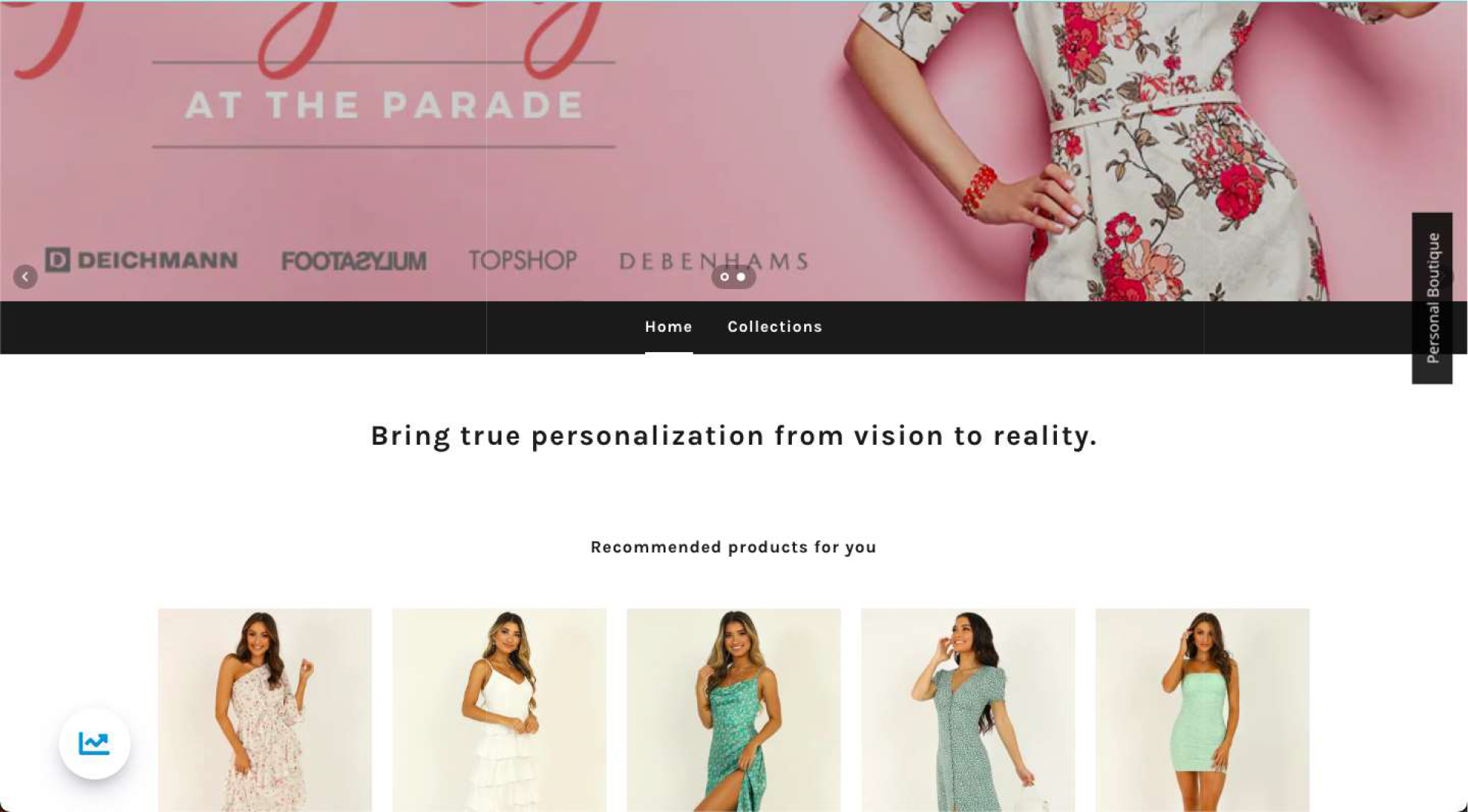
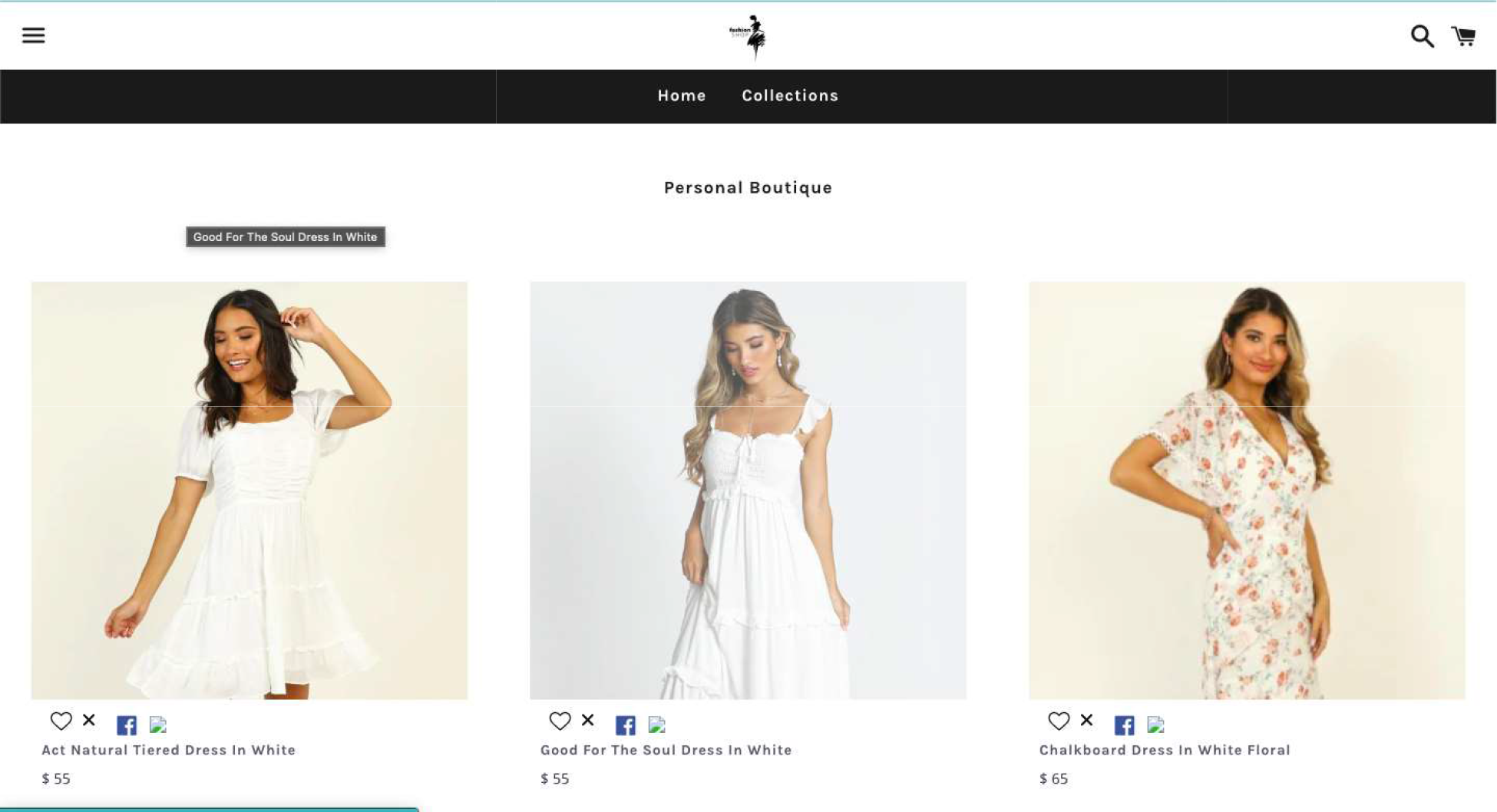
- Boutique – A page dedicated to a shopper
Note: A prerequisite of this is the provision of a blank page from a brand with a suitable url mapped to the boutique page during integration- Consists of the page template and button to access the page as well

The button – “Personal Boutique” on the right. Any name can be chosen here.
- Consists of the page template and button to access the page as well
- For Mobile, two additional types of templates come into play – Tinder like boutique and Instagram timeline like boutique
- Choose any template type to your liking
- Choose size, number of products to be shown and addons
Note: Boutique pages allow up to 50 Products instead of 18 and must use the Boutique core algorithm in the experience.
- For Add to wish list and share buttons, as a brand you would need to provide us the wishlist and social channel details. (including APIs if any)
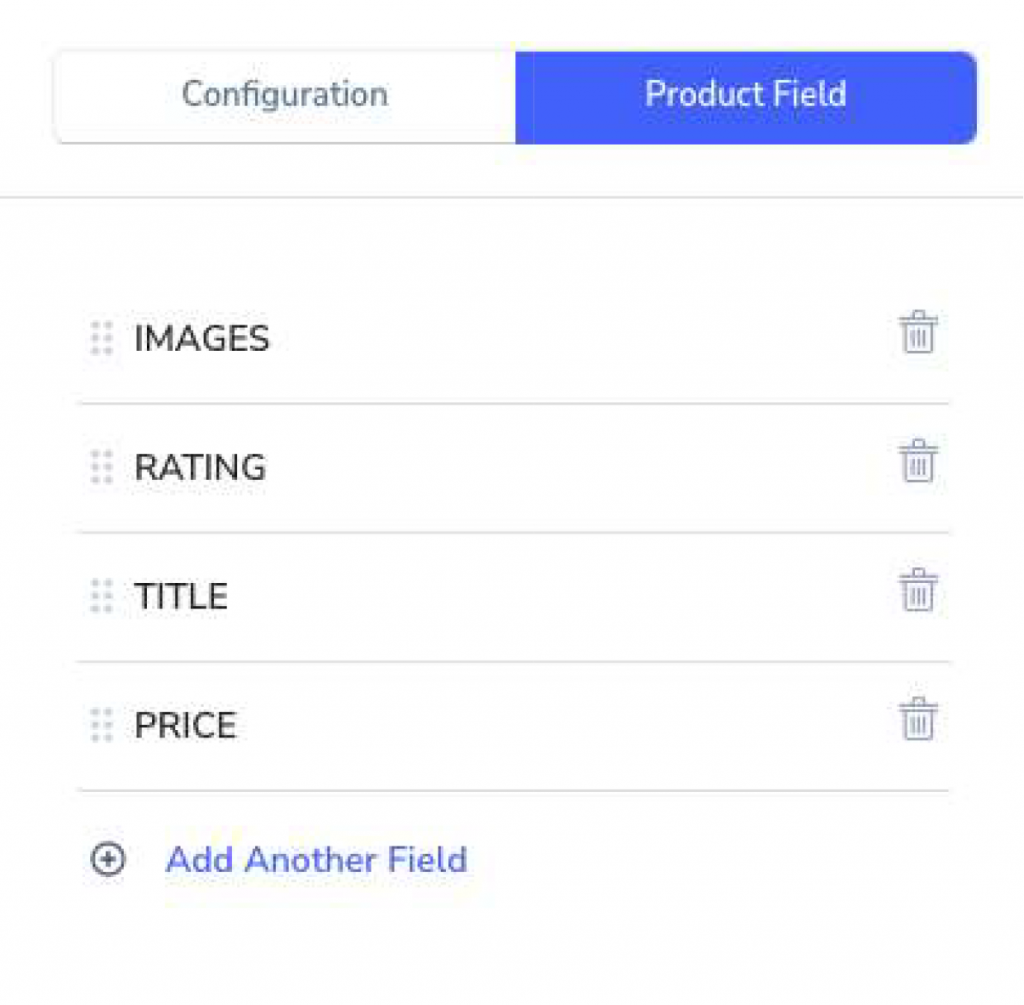
- Choose the needed product fields as necessary – please note these fields would be needed to be added to “Meta Fields” Section during dimension mapping of product feed

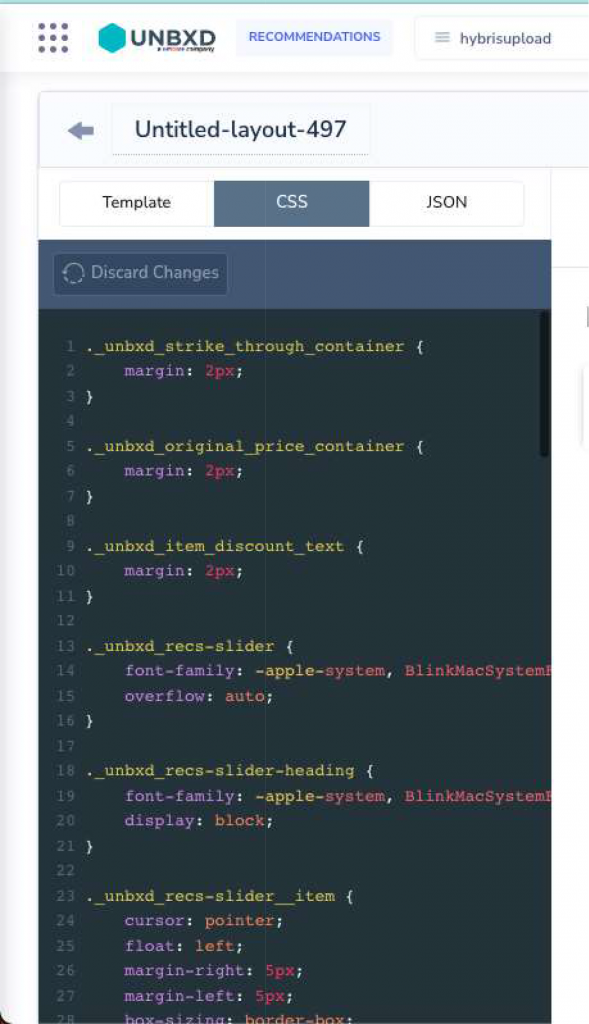
- While All template types are ready to use, and can be made live with just a couple of clicks to make alterations to all design guide needs using the several options on the creator or you can use the advanced code editor to make changes to Icons, Color,font etc

- After all your changes, “Save” the template to your drafts or click on “Apply Template” to activate the template which then can be used on your experiences.
- Standard widget
-
- Did this answer your question?
On this Section
- Automatic Synchronization
- Manual Synchronization
- Command Line Interface
- Manual Upgrade
- Upgrade via Composer